Haciendo prototipos rápidos de Aplicaciones Web con MockingBird
Hace unos meses tuve la idea de una nueva aplicación web a la que llamé KidsAbacus. Durante varias semanas lo he platicado con algunos amigos y colaboradores para conocer sus opiniones e ideas.
En ese proceso me di cuenta que para explicar bien la aplicación necesitaría hacer un prototipo funcional (mockup) para describir de forma rápida lo que esta aplicación web haría y como sería la interacción básica con los usuarios.
Normalmente he usado papel y lápiz (cuando solamente hago bosquejos de mis ideas) o me ha tocado hacer simulaciones más completas en Photoshop para mostrar a clientes (que les gusta ver todo bien acabado), pero en esta ocasión lo que necesitaba era algo más básico, pero no tan simple como papel y lápiz… allí fue que encontré MockingBird.
Qué es?
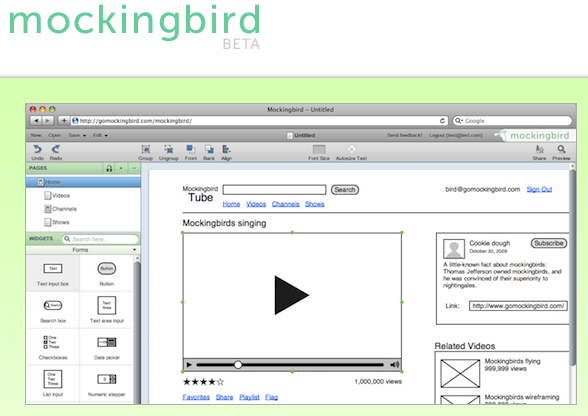
MockingBird es una excelente herramienta web que sirve para crear ‘mockups’ o ‘bosquejos’ de aplicaciones web de forma fácil, rápida y hospedada en ‘la nube’ para facilitar el proceso de compartir tus ideas con colaboradores y amigos.
La aplicación está desarrollada en el framework cappuccino, no necesita flash para funcionar y es bastante intuitivo y gratis (por el momento). Creo que comencé a usar la herramienta pocas semanas después de que esta se lanzó en beta, el primer post del blog de MockingBird tiene fecha 3 de Noviembre 2009 (yo lo comencé a usar a mediados de Noviembre).
Algunas de las funcionalidades que me gustan de la versión gratis de MockingBird:
- Compatible con Firefox, Chrome y Safari (Internet Explorer no importa… ese solo lo utilizan los usuarios)
- No necesita Flash para funcionar
- Permite múltiples proyectos bajo la misma cuenta
- Export a PDF y PNG
- Opción para compartir un URL público con tu prototipo
- Enlaces de pantalla a pantalla para simular funcionalidad
- Gran cantidad de elementos de interface de usuario (drop downs, checkboxes, inputs de fecha, iconos, etc)
Cosas que no me gustar y/o me preocupan:
- Si un proyecto crece mucho, los elementos comunes (como barras/menús de navegación) no son parte de una plantilla, entonces hay que hacer cambios manualmente en cada pantalla
- Privacidad de la información… ya que lo que los usuarios hacen en este sitio son básicamente ‘planos de diseño’ de nuevas aplicaciones web, prácticamente ‘ellos’ (los dueños del sistema) pueden espiar las ideas de otros y ejecutar las que más les gusten rápidamente. Si tu proyecto es demasiado ‘top secret’ probablemente no te sientas tranquilo al utilizar MockingBird.
Conclusión
En general me gusta mucho MockingBird y lo estaré usandolo en algunos proyectos en que necesito explicar fácilmente a otros miembros del equipo lo que deseo que el producto final haga.
Aunque sigo pensando que en la mayoría de los casos lo mejor es papel y lápiz, MockingBird es una excelente opción para cuando necesitas compartir tus ideas de aplicaciones web con otros.



Recomiendo también “Balsamiq”. Tiene muchos más objetos y contenedores y la versión 2 parece prometedor. http://www.balsamiq.com/
@Josue, había escuchado antes de Balsamiq pero no lo recordé en su momento… estuve viéndolo ahora y se ve bueno. Gracias por el tip… voy a darle una revisadita a ver que tal.
Interesante… buena herramienta… llevo 2 horas testeandola